How to hack blogger: Add a picture to your header
- Log in to blogger- On your Dashboard, select Layout. This will take you to the Template tab. Click Edit HTML. Under the Edit Template section you will see you blog's HTML.
- Tick Expand Widget Templates
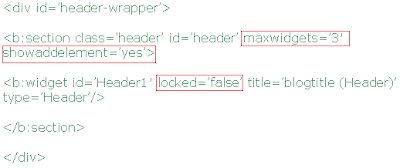
- Scroll down the HTML and look for the code listed below:
Follow these simple steps to display a picture in your blogs header.
[You could also to a 'Find Text (Ctrl + F)]
- Our aim to to make the blog header as cutomizable as possible. To achieve this, make the following changes to the code:
Change maxwidgets to 3 (You can make this any number you choose)
Change showaddelement to yes (This is to make the Add Page Element option display under Page Elements)
Change the locked option to false
- Your code should now look like this:
- Save your template and we're done!
Subscribe
Suggested Reading
- How to hack blogger: Display AdSense inside your post
- How to hack blogger: Removing the no follow attribute
- How to hack blogger: Removing the navbar
5:45 PM
|
Labels:
Blogger Hacks,
Howto
|
This entry was posted on 5:45 PM
and is filed under
Blogger Hacks
,
Howto
.
You can follow any responses to this entry through
the RSS 2.0 feed.
You can leave a response,
or trackback from your own site.


0 comments:
Post a Comment